5 choses à voir en novembre 2023
Des choses à voir et des choses à faire.
☕3 min de lecture.

GODOT

Commençons notre liste avec GODOT Game Engine.
Il soufflera sa dixième bougie le 14 janvier 2024 et ce n’est donc pas une application récente, alors pourquoi je vous en parle ?
Parce que si vous ne suivez pas l’actualité des moteurs de jeux vidéo, vous ne savez peut-être pas que l’un des caïds de l’industrie a déstabilisé l’ensemble du monde des créateurs de ce hobby et particulièrement les indépendants en modifiant la politique de monétisation de son programme.
Cet acteur, Unity Technologies développeur du programme du même nom, concurrent du mastodonte Unreal Engine d’Epic Games à depuis lors et devant la crise que ce changement a déclenchée plus ou moins mis de l’eau dans son vin en revenant en partie sur les changements prévus (je vous fais grâce des détails).
Bon c’est très bien, mais pourquoi je vous raconte tout cela me direz-vous ? 👀
Parce qu’une des conséquences de tout ce drama fut la mise en avant par certains studios travaillant sur Unity d’un petit concurrent : GODOT.
Alors voilà, si demain vous vous réveillez avec l’envie de faire votre propre jeux vidéo, vous saurez que GODOT existe et qu’il vous attends.
Précision de taille, il est open-source 💖🐱👤 !
- Lien : https://godotengine.org/.
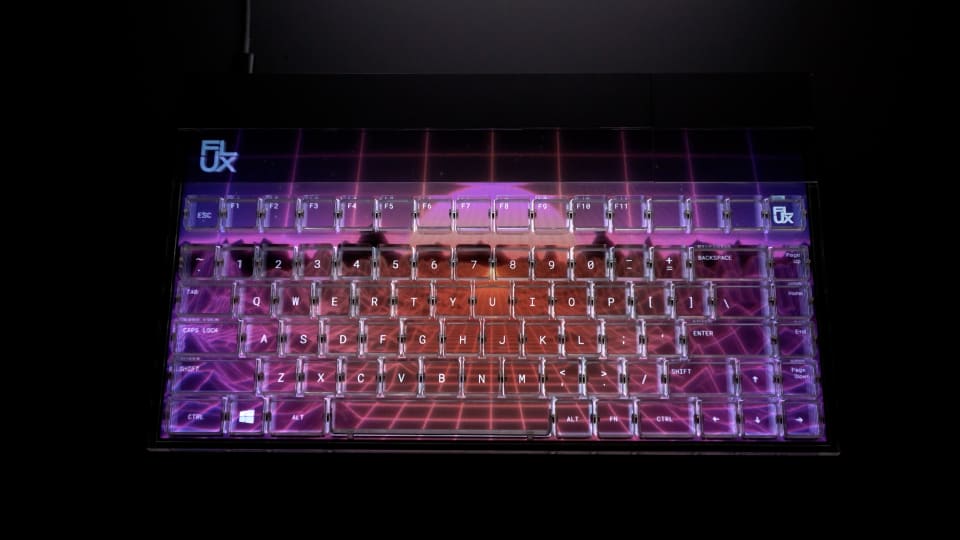
Flux Keyboard

J’ai hésité à vous parler de Flux Keyboard pour plusieurs raisons.
Déjà par peur du syndrome du produit ‘wahou’ qui est finalement annulé, voir qui se révèle n’être qu’une arnaque.
Ajoutons le prix au départ annoncé entre 300$ et 400$ et qui monte maintenant à 540$ HT pour la version ‘nue’ et 684$ si vous ajoutez quatre modules (36$ le module).
Mais finalement, j’ai décidé de vous laisser seul juge, sachez simplement que je ne connais pas l’entreprise australienne à l’origine du projet et que je ne sais pas si on peut vraiment leur faire confiance.
Partons du principe que tout est honnête et que les backers ne seront pas déçus.
J’adore le concept, particulièrement l’idée d’afficher les icons de mes applications sur les touches du clavier.
Fini les calepins pleins de raccourcis Blender où Photoshop 😎.
J’attends donc avec impatience les premiers tests et vous tiendrez au courant si le projet se concrétise.
- Lien : https://fluxkeyboard.com/.
CS50

Le CS50 ce sont en fait les cours d’introduction aux sciences informatiques de l’université d’Harvard.
Si vous n’êtes pas anglophobe alors n’hésitez pas à vous prendre l’espace d’un instant pour un étudiant américain 🎓.
- Lien : https://cs50.harvard.edu/x/2023/.
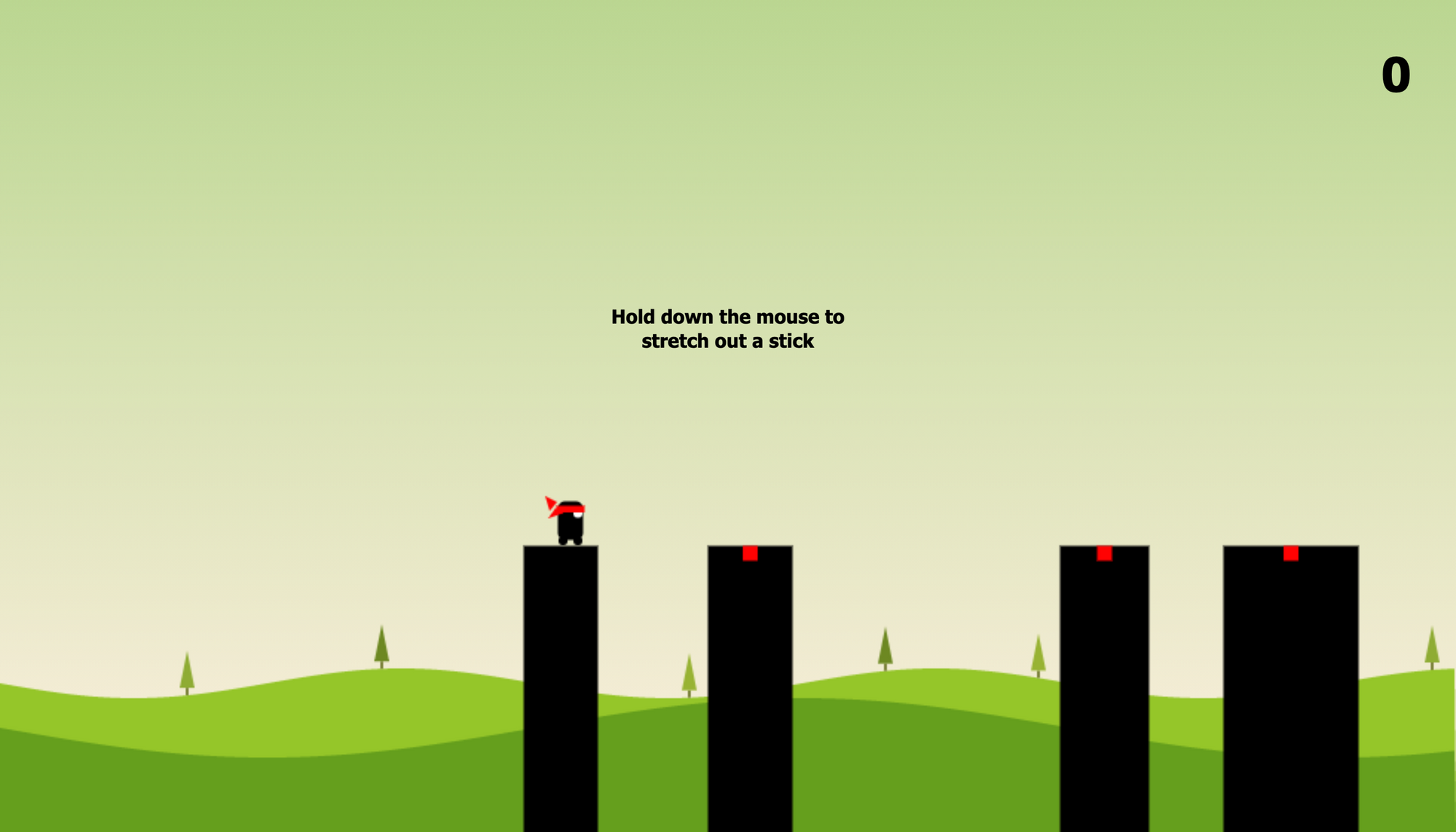
Tutoriel : Faire un clone du jeux Stick Hero avec JS et Canvas.

Si vous voulez mieux comprendre le Canvas et comment on peut le modifier avec du Javascript, ou si tout simplement le développement d’un jeu vous intéresse, c’est ici que cela se passe.
Et on remercie Hunor Márton Borbély pour son travail.
- Lien : https://www.freecodecamp.org/news/javascript-game-tutorial-stick-hero-with-html-canvas/?ref=dailydev
NeoBrutalismCSS
Brutalism is back », prédisait le New York Times en 2016… du coup Matias Fandiño en a fait un framework CSS nommé sobrement NeoBrutalismCSS.
A vous de voir si cela peut vous séduire pour un futur projet.
Conclusion
J’espère que ces quelques ressources vous ont plu.
Ce format devient donc une habitude… 😏
En attendant, bonne découverte ! 🐱💻
A bientôt.